In our platform, there are two types of fields that are capable of managing repeating data. The Table and Page field.
The Table field is an advanced field that provides an inline tabular display of repeating data, along with the ability to add & edit rows in the Table via a dedicated row page. Users add rows via a dedicated "Add New Row" button and can edit existing rows by tapping on the displayed Table row.
CONTENTS
- Table Basics
- Using Formula Functions with Tables
- Auto-Populating from a Data Source
- Binding to Data Source Rows
- Only Update Rows
- Pre-populating Tables
- Current Table Limitations
- Example
Table Basics
The columns of your Table are defined by the Form fields that you place within the Table field (i.e. Text, Numeric, Date/Time) when using the Form Designer.
By default, the Table will display columns for each inner field, based on the order the fields appear within the Table field design.
The background colour, font size and other aspects of these inner fields are incorporated into the column display of the Table.
You can choose to exclude fields from being displayed as columns via the "Disable Column Display" property found on all inner Table fields.
In this way, you can choose which fields should act as columns in the Table's display.
The app automatically restricts the maximum number of columns displayed based on the device size.
For phones, tables are limited to displaying a maximum of 3 columns. On tablets, the app allows up to 6 columns.
Tables also provide other configuration options - for example, you can customise the default "Add New Row" button as desired.
The "New Row" button appears at the bottom of the Table display on the app, allowing users to add rows to the Table.
When the button is tapped by the app user, the app navigates to a special row page which displays the fields you dragged into the Table design.
Once the user has filled in one row, they can navigate back to the main Form page or can navigate forward to add another row to the Table.
Using Formula Functions with Tables
As mentioned above, the Table field can be thought of as being a special kind of repeatable Page.
This means that repeat-specific formula functions can be used with Table fields.
For example, you can copy forward values from the previous Table row via the PRIOR('fieldname') function.
You can also use SUM('field') and other such functions in fields outside the Table to perform aggregate calculations on Table fields.
Auto-Populating from a Data Source
Table fields can be populated from a data source by enabling the Populate From Data Source property and then selecting a data source from the drop-down. Users will then be able to do a text search on the visible columns in the table summary and, if enabled, create or update data source rows. Currently, it is not possible to delete data source rows by using a table field.
Binding to Data Source Rows
When a table is populated from a data source, you can bind fields within the table to the data source by using the Bind To Data Source property and selecting the data source, table and column you want to bind to. All fields in the table do not need to be bound to the data source and it's possible to mix both bound and unbound fields. You will not be able to bind to the table field data source from fields that are not contained inside the table. On the table summary, any bound fields will display the value from the data source column it is bound to and any unbound fields will display the default value of the field.
Only Update Rows
By default, enabling the Create/Update Rows property will only allow users to update existing rows. This is because the New Row Button will be hidden when it does not Have a Title and Icon configured. To allow users to create new rows, you need to select an Icon or enter a Title or both for the new row button. When the table is not populated from a data source, an empty Icon and Title will cause the app to use the default icon and title.
Pre-populating Tables
Table fields can be pre-populated via our Task API and via inbound field parameters passed in via an "Open Screen" interaction launched from a prior Screen.
Current Table Limitations
Tables have some restrictions that should be noted when considering your Form design:
- Tables placed within repeatable Pages are not supported (in particular for Data Template outputs)
- Image/media fields do not currently display as columns
- Dynamic Value references to a Table field data source are not supported. The only way to currently interact with a table field data source is through the Bind To Data Source property found on fields inside the table.
- Datasource-driven tables are limited to 250 rows.
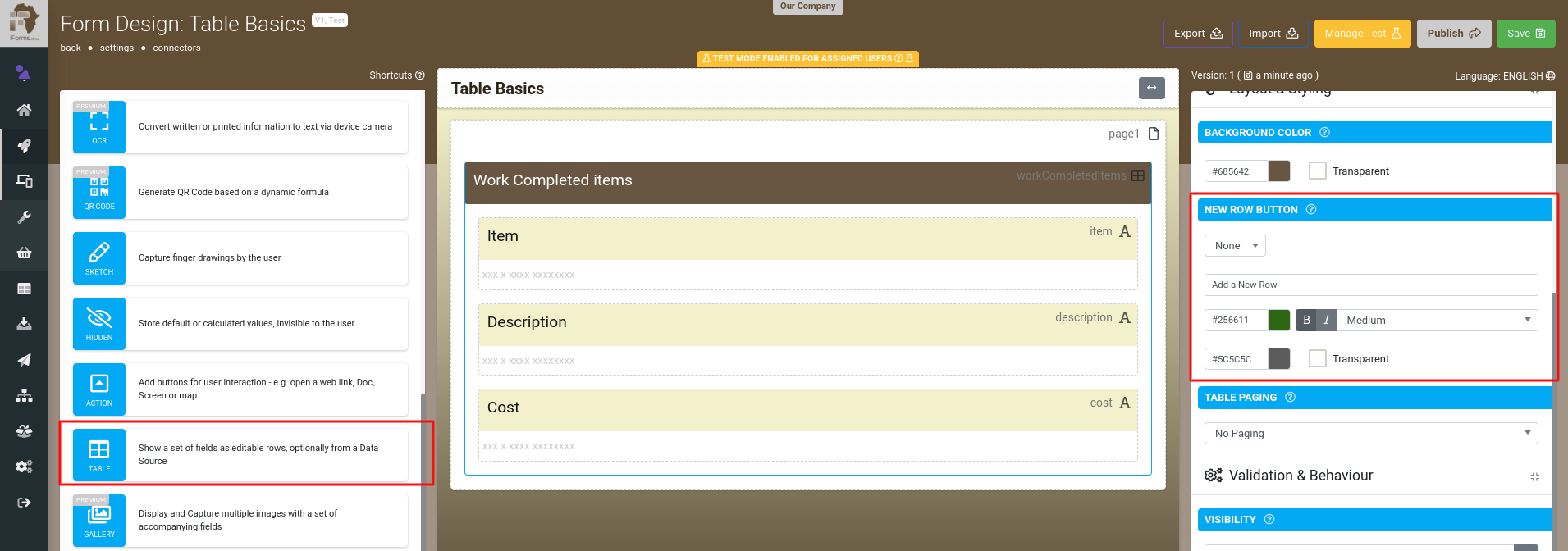
Example
One of the properties of the Table field is NEW ROW BUTTON. This property can be seen on the right-hand side of the form designer when the Table field is selected. This can be used to customise the button to create a new row in the table. Even if this property is not modified, you can still add new rows to the Table field in-app.