| Our Signature field allows for the capturing of signatures on a device in one of two ways. |
- Shared Device Signature Capture: Users can either share a device where the device can be handed to the person who is required to capture the signature.
- Contactless Signature Capture: By using the Contactless Signature capture feature which enables you to avoid the sharing of devices.
Example Scenario
The delivery of a package needs to be signed off on by a courier and a receiver.
Shared Device Signature Capture
The courier fills out a digital form, adds their signature and hands the device to the receiver for them to capture their signature.
The courier and receiver are in contact with the same device. Contact.
Contactless Signature Capture
The courier fills out a digital form, adds their signature and presents an in-app QR Code on their device for the receiver to scan using their own device. This launches the receiving device's native browser with a web-page allowing them to add their signature using their own device.
The courier and receiver do not touch with the same device. Contactless!
How to implement Contactless Signature Capture
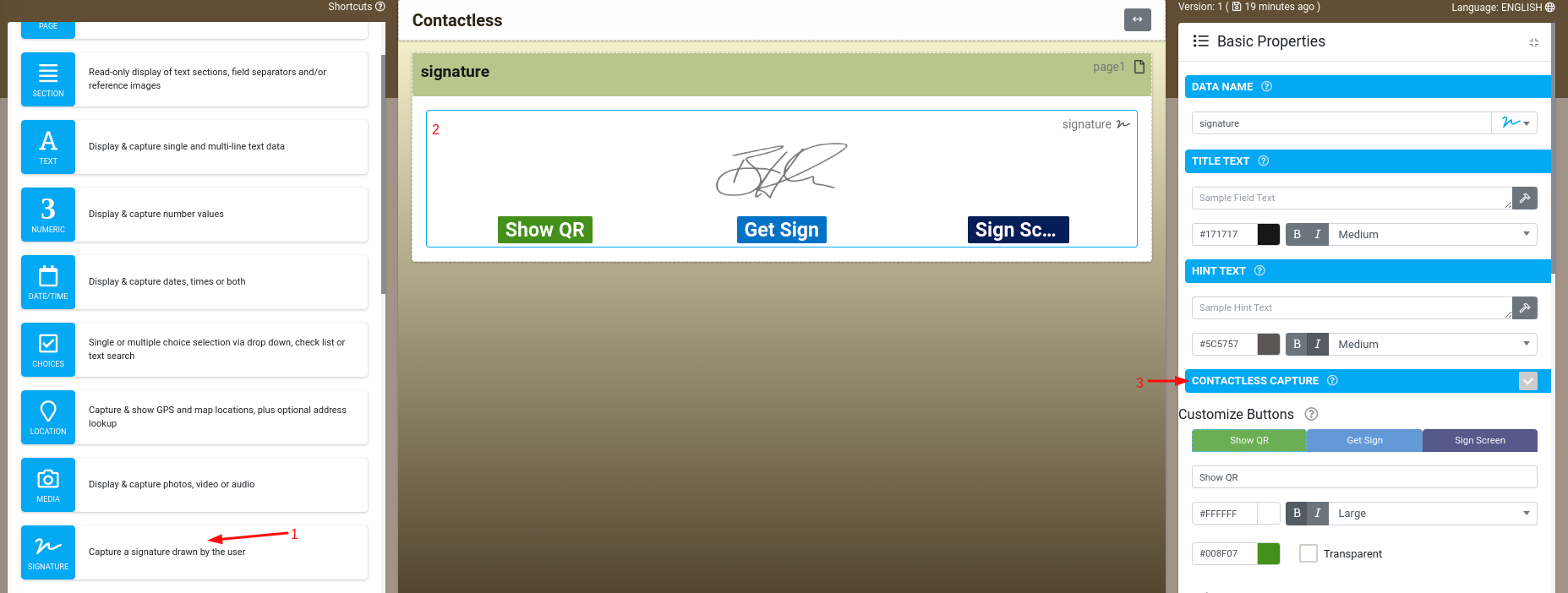
When logged into the web platform, on the form designer, simply:
- Add a Signature field to a form (right side of page - Fields)
- Select the Signature field added (middle of page - Form Designer)
- Tick the Signature field’s “Contactless Capture” property under the Field properties on the left-hand side of the screen.

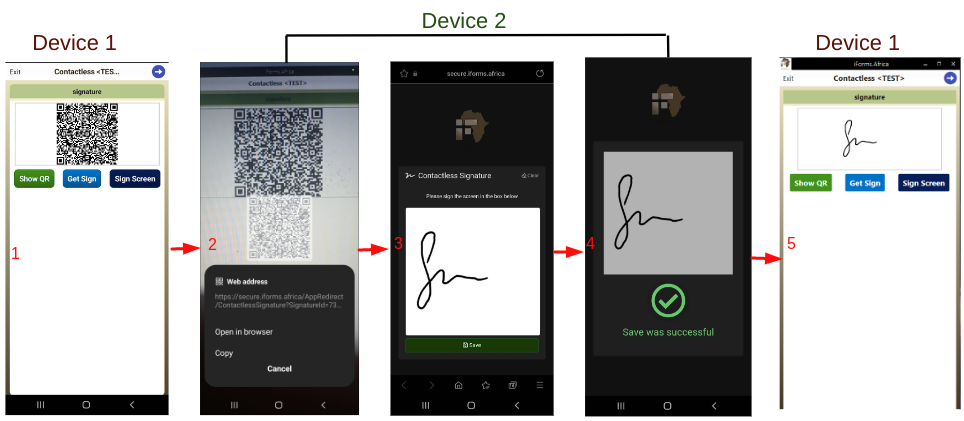
How to Use
Launch the mobile client app and the respective form with the Signature field added, and when ready to capture a Contactless signature, simply:
- Select “Show QR” on Device1
- Scan the QR code with Device2
- Allow Device2 to sign and “Save Signature”
- Select “Get Sign” on Device1 to display Device2's signature

Yes, it's that simple! But, this one "simple" feature has the potential to prevent complications that could arise from multiple users being in contact with the same device, allowing you to go Contactless.
How to Customise
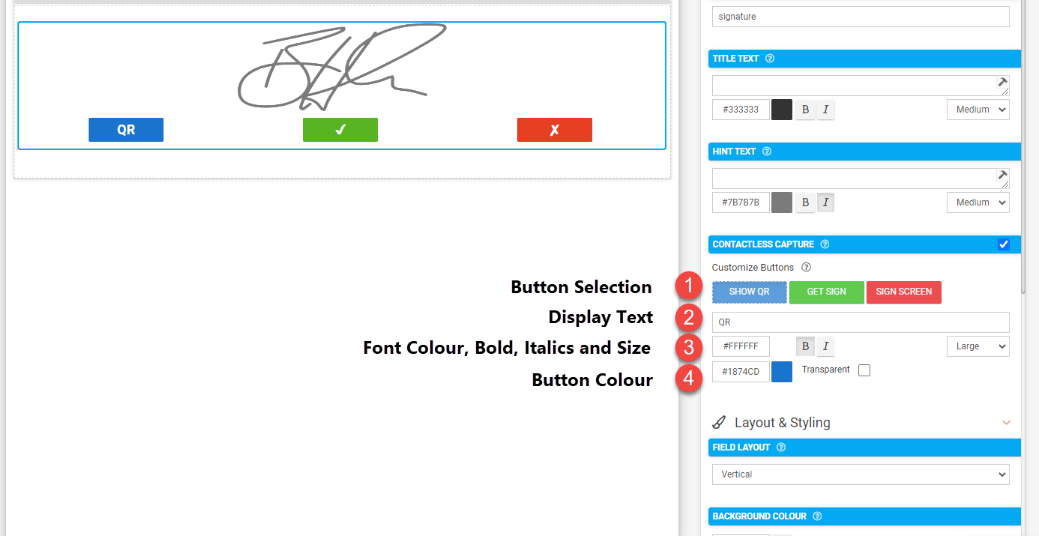
Button options available
- Display text (Default: Show QR, Get Sign, Sign Screen)
Note: A button's text can't be blank. - The font colour, bold, Italics and size (Small, Medium, Large)
- Button colour