The Page field lets you add pages to your Forms, creating logical workflows in your forms. Pages can be manipulated in various ways once placed.
- Basic Use
- Basic Properties
Basic Use
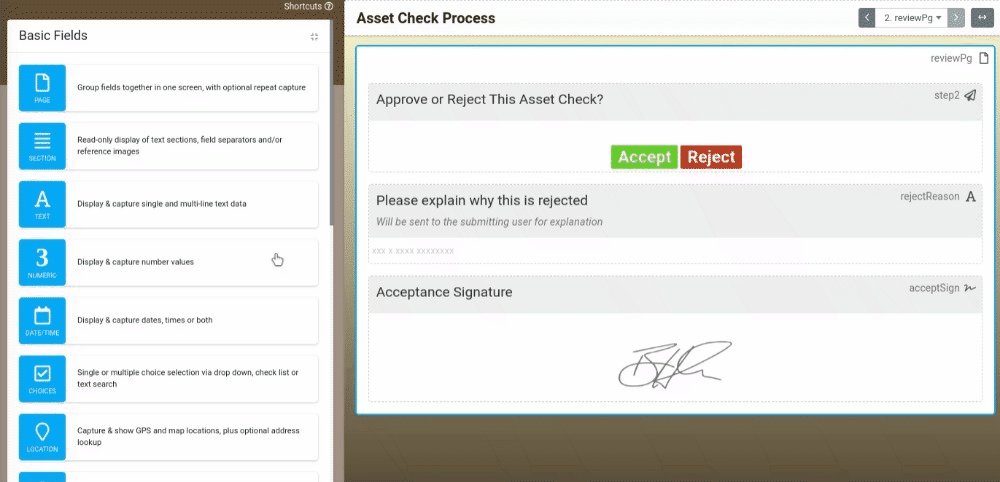
Pages are added to a Form by dragging a Page field from the Designer sidebar into your design. The Designer has 2 view modes and the drop behavior is slightly different from mode one to the other. Click the View Mode link to switch modes:
- Paged: shows a single page in the designer interface
- Continuous: shows the entire form, including multiple pages in a scrolling list

In Paged mode
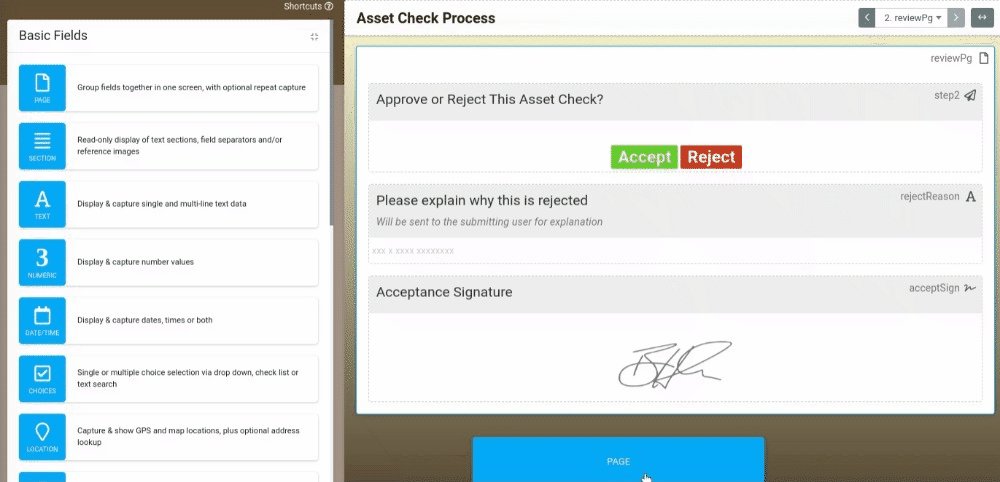
In Paged mode, you can place a new page field above or below the current page. To do this, drag and drop a Page Field to the top or bottom of the currently displayed page.
In Continuous mode
In Continuous mode, you can place a new Page field anywhere in the layout. Moving the field to the very top or bottom of the layout will auto-scroll up or down for off-screen placement.
Re-ordering a Page location
You can change the order of a Page in either Paged or Continuous mode.
In Paged Mode
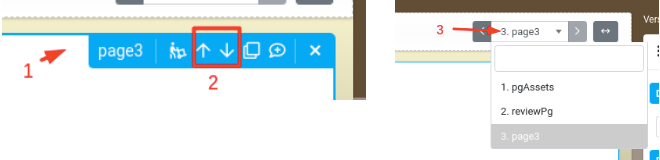
To re-order page fields in Paged mode:
- Hover over the Page field widget to reveal its controls
- Choose the Up or Down arrows to move the page order
- To inspect the changed Page order, choose the Page drop-down

In Continuous Mode
To re-order page fields in Continuous mode, use the Up or Down arrows as with Paged mode. Pages can also be moved by dragging them into a new position:
- Click the title bar for the field to move and move it up or down in the layout
- Drag the bar to its new location, notice the pages switch place
- Drop the page to its new position
Note that the Form preview will auto-scroll if you want to move the page to an off-screen position
Basic Properties
Page fields have some basic properties.
1. Visibility
Control the visibility of this page using a formula.
2. Validation Behaviour
Specify how the fields on this page should be validated. Inline validation occurs immediately after the user has entered a value into a field. Page Change validation occurs when the user tries to navigate to another page. End of Form validation allows the user to leave this page while fields are still invalid, only performing validation checks when the entry is to be uploaded.